Graphics and Recurring Blurriness
 tholder
Member, PRO Posts: 15
tholder
Member, PRO Posts: 15
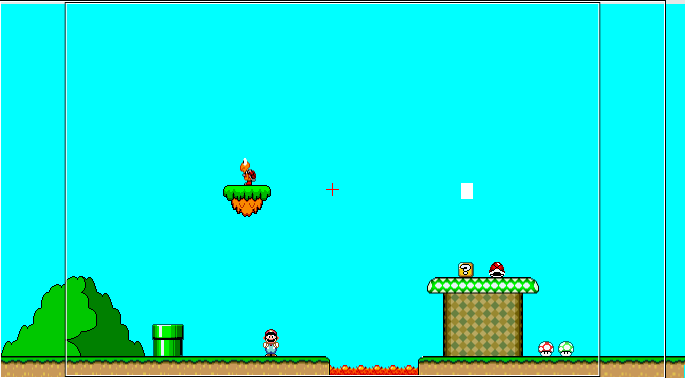
Hi guys. I've been using GS now for a year and a half with my high school students and one thing we have a hard time wrapping our heads around are graphic issues. I totally understand resolution - I've been a graphic designer for 20 years. However when we drop in graphics, they look crisp and clean yet when we preview the game they always become slightly blurry. Do you know why this is?
The graphics are all Super Mario World Sprites gathered from Spriters resource etc. RGB 72dpi. We are not scaling them up. Just placing them as is.


Comments
Where (on what) are you previewing the game, an Android Fire, an iPhone4, in Creator on a PC, on a Retina iPad . . . ?
What size are the images and what size are the actors you are applying them to (a single example will do) ?
Do you have Resolution independence checked ?
I'm building and previewing on a PC. The game is setup for iPhone 6 Landscape.
The images are roughly 16x16 pixels (small) and the resolution is 72 dpi. Checking or unchecking resolution independence has no bearing on the quality. Everything looks great in preview mode.
Here's a side by side comparison. you can especially see it on the mushrooms on the right...

"I'm building and previewing on a PC"
+
"Everything looks great in preview mode."
+
"When we preview the game they always become slightly blurry."
=
???
. . . . . . . . .
What size are the images and what size are the actors you are applying them to (a single example will do) ? A rough idea of the size is not much use in problem solving, are you able to say what the actual size is ?
Is the camera moving ?
The koopa (turtle), in my example above, is 16x27 PNG(24 bit)- both the actor and the graphic are that size. There's been no resizing. You can clearly see the top example is the preview and is blurry compared to the bottom build example
Try halfing the size of the actors in GS or doubling the resolution of the images and keeping actor size the same it is now.
Where are these screenshots from, you say you previewing on a PC and that everything looks great in preview mode, yet you also say that when you preview the game the images become slightly blurry ?
Are you sure you are previewing on a PC ?
It is recommended that you avoid odd sized images/actors.
GameSalad measures coordinates from the centre of an actor, so a 27 pixel wide image sat on (for example) x=100 will have 13.5 pixels either side of this x position, and as there are no such things as half pixels then all the image's pixels will need to be shared between two adjacent (physical on screen) pixels, which results in blurring/aliasing.
@Socks Could this be the same problem that we were trying to figure out? http://forums.gamesalad.com/discussion/92719/blurred-artwork
@tholder Try changing the camera origin X and Y to 0.5 px (inspector > scene > camera > origin) and see if the problem still occurs. I've had similar problems which you can read all about in the thread I've posted above.
I'm not sure, there are numerous ways graphics can end up being blurred, I'm a little unclear about the circumstance with this scenario . . . of course if he is working at 1:1 (rather than 2:1 for Retina) and those pixels are being interpolated to 2:1 on a Retina screen then he will see blurring, but he says he is previewing on a PC ? The camera could be moving, hard to say, not enough information from the OP to say anything certain.