How does the Colours (RGB) work with Gamesalad?
 Bad wolf Guy
Member Posts: 206
Bad wolf Guy
Member Posts: 206
Hi all,
I have a colour based game. I have a bit of a concern. I selected a colour by playing around with the RGB values outside of Gamesalad. For example: Red: 246 Green: 97 Blue: 67
Then I go into GameSalad and type those values into the actor. Press preview and screen capture the scene and open it up in a paint program. The colour is now: Red: 228 Green: 110 Blue: 82.
To me, thats a completely different colour. Why does this happen if its all on the same computer? Is this a normal thing and it will be the correct colour on devices (I know each devices colours are different form each other).
Can someone explain why this occurs and if there is anyway to fix this.
Thanks,


Comments
I tried using the Hex colour #, and it gives yet a different colour. Is there a reason why I have now have three different colours based on the one colour?
There are so many variables and so much missing information as to make the question virtually impossible to answer !
What is the external software, what colour mode is it in, how are you reading its values, how are you entering the values into GameSalad, what screen capture software are you using to capture the GameSalad colour, OSX's built in system ? Voila ? ScreenCast ? Jing ? (etc etc), Is the screen capture compressed in any way, how are you measuring the colour values in the screen capture . . . and so on . . .
The problem could be caused by any number of things.
How are you entering your values in Gamesalad? To use numbers from a paint program you'll need to click the color swatch and then click the RGB sliders option (if you want to enter RGB values). Then you can enter the correct values there.
The values of R,G,B in the Attributes Tab only accept decimal values from 0 - 1 so you can't enter values from 0-255 there like most paint programs use.
Well, I use Pixelmator for this project.
I don't know too much about all this, but will try my best to give more details.
I am entering the colours values into the actual colour selection option on the actor on the slider area. Not through attributes.
I did try changing the values of each RGB attributes, by dividing the value by 255 so it ranges between 0-1. This give the same colour as physically changing it on the actor.
When it is previewed, and compared to the Pixelmatr project - the colours do not match up. As stated before.
I do not how how to know what colour mode it is in, except if you are referring to game salad option, than it is in Normal, but have tried the other blending options.
Even though they look different on preview, I use the GRAB application to quickly take a screenshot and import it back into Pixelmator. It looks like the preview of game salad, so I get the values that way.
Basically - Create colour in Pixelmator to my standard. Then Record the RGB values. Type them into the actors colour properties. Then Preview the game and compare it to the original image in Pixelmator and there is a big difference.
I wouldn't know how to upload an image to show the difference which would make this easier.
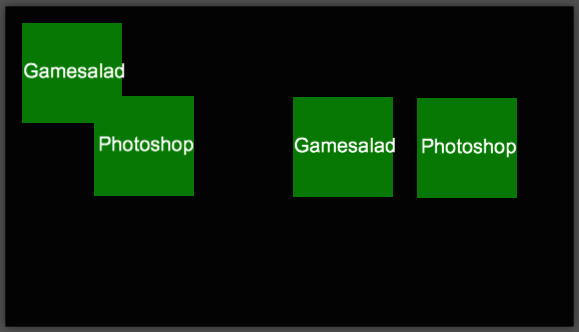
Here is a screen shot of my Gamesalad and Photoshop side by side. Maybe that will help.
@jamie_c Thanks.
Thats correct. Thats what I have done. But when I preview it. And compare the colour in Gamesalad with the original colour (In you case photoshop) they look nowhere near the same. Despite having the same RGB values. Thats the issue I am experiencing.
In your image. If you go into photoshop and edit it. Move both colours over each other you see they are not same colour. Why would that be?
Basically - Create colour in Pixelmator to my standard.
How are you doing this ?
Then Record the RGB values.
How are you doing this ?
Type them into the actors colour properties
How are you doing this ?
How are you doing this, how are you moving one colour over the other colour and in what application are you doing it ?
@Socks I am not sure I am understanding the question.
I use the colour wheel by adjusting the RGB values till I get the colour I like. I then use those values. Just like it is done in photoshop.
I Simply selected the area around the colour of GameSalad Actor. Then dragged it over to Colour Box in Photoshop. Not sure if there are fancy words to describe this. Simply editing I would say.
Its not a big issue, But I just don't understand why Gamesalad gives a different colour when using same RGB as Photoshop or Pixelmator. But when I use the Hex Colour #, It gives a new different colour. Still has a shade of red, or green. But its either darker or lighter by a lot.
I've asked lots of questions, so I've no way of knowing which one you are referring to.
Ok, now I'm lost ! Lol
Adjusting RGB values and using the colour wheel are kind of two different things !? Using the colour wheel is when you drag the marker to a position of your choice on a colour wheel, adjusting RGB values generally means to manually move RGB sliders or enter values in numerical fields.
A bit like asking did you use the stairs or the elevator and getting the reply "I used the elevator to get up the stairs"
I don't know what 'Colour Box' is ? A quick search reveals nothing, I am guessing it's some sort of colour management/ colour design plugin for Photoshop ? I was convinced the external software you were using was Pixelmator rather than Photoshop ?
But when I use the Hex Colour #
New information introduced after 11 posts !
As you can probably tell I'm not going to be much help here, lol, too many vagaries and uncommunicated details, but basically you should be able to transfer colour values exactly as you describe without any issue at all (I just tested the same thing between Photoshop and GameSalad without any issues), the problem could be something as inconsequential as having one piece of software set to the wrong colour profile, anyhow I hope you get it sorted, good luck !
Are you judging the difference in color based on their previews in their different software? I've create a test file with a green cube created in photoshop and another green cube created in gamesalad. In Gamesalad the colors match perfectly (R=5, G=120, B=0).
The preview in Photoshops color palette and Gamesalads color palette may look slightly different, but once both are 'live' in Gamesalad they match perfectly.

There does appear to be a spooky little colour bug in gamesalad. Adjusting values in the colour picker whilst observing the actor colour values (spinner down) in prototype attribute pane gives strange readings. Conversion from 0-255 is inconsistent between channels !!
and then... subsequently clicking on the actor colour swatch reverts to some other colour in the colour picker.
meanwhile inspector colour is different from preview.
inspector colour is different from preview.
I made a template a while back... http://forums.gamesalad.com/discussion/75244/free-rgb-number-random-color-template#latest
Wonder if it is a Yosemite bug. I can't get it to incorrectly produce the value like in your first screenshot.
The second screenshot is how it should be.
Red channel:
.157*255= 40.035 rounded to 40
or 40/255=.1568 rounded to .157
checks out, as do the other channels.
So, I did a little math. To convert RGB into Gamesalad's color numbers (0 to1) format, simply take each color Red, Green and Blue number in the RGB format and divide them by 255. Because 255 is the value for 100% (or 1), you will always end up with a percentage which matches your desired Gamesalad equivalent.
EXAMPLE: (a bright green)
RGB 33,145, 63
33/255 = 0.13
145/255 = 0.57
63/255 = 0.25
When you do the math, there can be multiple numbers past the decimal point. Just round the second number up or down depending on the number in the third position.
For Example: 33/255 as the red value above calculates to 0.1294111...etc. I then rounded it up to 0.13. If the 3rd number is a 5, you may want to experimenting with rounding up or down to see the best color match.
Hope this helps! Happy Salad Tossing!😎
@ester.denham Awesome that you figured it out. Indeed, the color system on GameSalad is a 0 to 1 float and not a 1 to 255 hex value (it's an OpenGL thing). I (as a web developer) wasn't around when the team came up with the color system, so they did what was natural from a game coder / OpenGL perspective and honestly, it save us some time on the engine side.
When we made the web version, we even had to reverse adjust a web color picker widget to go from hex to float!
Well, I can see how a 0-1 float is easier to manipulate for programming. Hopefully the math in my previous post helps to demystify it for those not used to using the RGB floats.
I am truly enjoying Gamesalad and am looking forward to other Windows App updates as they become available.🙂